EU Misinformation Program Model
This conversation, part of experiments 2 3 4 - knowledge visualisation, takes an output from c-3_allnotes-response-p-2c and combines it with prompt 2e - framework.
You:
I want Graphviz code for a compact Entity-Relation Data Model concept map representing a programme to combat misinformation about the European Union. The programme is composed of 10 elements - please use Graphviz to visualise how these elements would work together.
All elements' titles should fit snugly within their nodes' boundaries, and ideally all have the same font size. If a title is long, include a label for the node. Each label should be the same as the title, except that you should insert a linebreak ("\n") just before any hyphens, or just after any commas or full stops. If there are no such punctuation marks, insert a linebreak ("\n") after every 4 or 5 words. Remove any line breaks at the end of the labels.
All edges connecting two elements should have arrowheads and a label to explain the relationship between the elements. Wherever you use an arrowhead, use the following syntax: "element 1" -- "element 2" [label="edge label", dir=forward];
Here are the elements of the programme:
-
Media Literacy Education: Implement comprehensive media literacy programs that equip citizens with critical thinking skills to evaluate the credibility of information sources and differentiate between reliable and misleading information about the EU.
-
Fact-Checking Initiatives: Support and promote fact-checking organizations dedicated to verifying claims and statements related to the EU. Encourage the use of fact-checking websites and tools to counter misinformation.
-
Transparent EU Communication: Enhance transparency in EU communication by providing accurate, accessible, and easily understandable information about its policies, decisions, and operations. Regularly update and maintain official EU websites and social media channels.
-
Collaborative Journalism: Encourage collaboration between journalists, media outlets, and experts across EU member states to investigate and report on EU-related issues. Promote in-depth reporting and analysis to counter sensationalist or biased narratives.
-
Community Engagement: Establish community-driven forums and platforms for open dialogue between EU officials, experts, and citizens. Foster discussions and address concerns to bridge the gap between the EU and its citizens.
-
Citizen Fact-Checkers: Empower citizens to become part of the solution by providing training and resources for grassroots fact-checking initiatives. Encourage individuals to actively verify information before sharing it.
-
EU Digital Literacy Campaigns: Launch targeted digital literacy campaigns focusing on EU-related topics. Educate citizens about the EU's structure, policies, and decision-making processes, enabling them to make informed judgments about EU-related information.
-
Academic Research and Data Sharing: Support academic research on the impact of misinformation on EU-related issues. Share research findings and data with the public to increase awareness of the challenges and solutions.
-
Legal Framework for Online Platforms: Advocate for a legal framework that holds online platforms accountable for the spread of false or misleading information. Encourage platforms to implement stricter content moderation policies and algorithms to reduce the visibility of misinformation.
-
Cross-Border Collaboration: Promote collaboration among EU member states to address misinformation collectively. Share best practices, resources, and strategies to combat misinformation effectively.
These strategies encompass media literacy, fact-checking, transparent communication, community engagement, and legal measures, aiming to create a well-rounded approach to combat misinformation about the European Union.
ChatGPT:
Creating a Graphviz code for an Entity-Relation Data Model representing a programme to combat misinformation about the European Union requires careful consideration of the relationships between the ten elements you've described. I'll develop the Graphviz code considering the interconnections, the nature of these relationships, and the specific formatting requirements you mentioned.
The code will include the elements, their relationships, and appropriate labels for both nodes and edges, adhering to your formatting specifications.
digraph G {
node [shape=box, style=filled, fillcolor=lightblue]
edge [color=black, dir=forward]
// Define nodes with labels
MediaLiteracyEducation [label="Media Literacy\nEducation"]
FactCheckingInitiatives [label="Fact-Checking\nInitiatives"]
TransparentEUCommunication [label="Transparent EU\nCommunication"]
CollaborativeJournalism [label="Collaborative\nJournalism"]
CommunityEngagement [label="Community\nEngagement"]
CitizenFactCheckers [label="Citizen Fact-\nCheckers"]
EUDigitalLiteracyCampaigns [label="EU Digital Literacy\nCampaigns"]
AcademicResearchAndDataSharing [label="Academic Research\nand Data Sharing"]
LegalFrameworkForOnlinePlatforms [label="Legal Framework for\nOnline Platforms"]
CrossBorderCollaboration [label="Cross-Border\nCollaboration"]
// Define relationships
MediaLiteracyEducation -> FactCheckingInitiatives [label="supports"]
TransparentEUCommunication -> CollaborativeJournalism [label="enables"]
CommunityEngagement -> CitizenFactCheckers [label="inspires"]
EUDigitalLiteracyCampaigns -> AcademicResearchAndDataSharing [label="informs"]
LegalFrameworkForOnlinePlatforms -> CrossBorderCollaboration [label="strengthens"]
MediaLiteracyEducation -> EUDigitalLiteracyCampaigns [label="complements"]
FactCheckingInitiatives -> LegalFrameworkForOnlinePlatforms [label="requires"]
TransparentEUCommunication -> CommunityEngagement [label="facilitates"]
CollaborativeJournalism -> AcademicResearchAndDataSharing [label="utilizes"]
CitizenFactCheckers -> CrossBorderCollaboration [label="contributes to"]
// Additional relationships if applicable
// ... Add more relationships based on the program's structure
}
This Graphviz code sets up a basic structure for your Entity-Relation Data Model. Each element is a node with a formatted label. The relationships between these elements are depicted with directed edges, each labeled to describe the nature of the connection.
You can further customize this code based on more specific details of how these elements interact within your programme. For example, you may want to add more connections or change the labels on the edges to more accurately reflect the relationships. This code serves as a starting point and can be modified to fit the exact nature and intricacies of your programme.
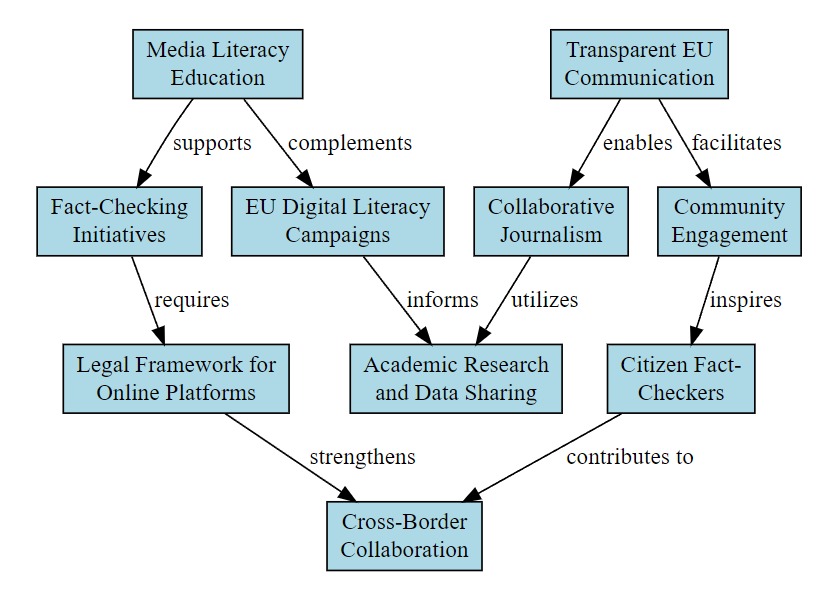
image created:
!